Bloggerの記事にソースコードを埋め込む
はじめに
私はゲーム制作をしているので、プログラミングに関する記事とかを書きます。
その際にソースコードを載せたりとかしたかったのですが、Blogger自体にはソースコードを埋め込むような仕様がなく、普通のテキストのように書く感じになるのですが、よくある感じのソースコード用のフィールドを作ってそこにコードを表示したかった。
Debug.Log("こんな感じ")
手順
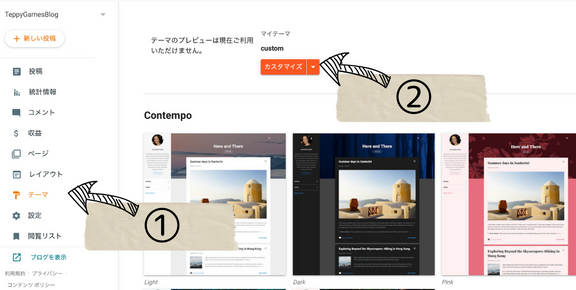
①テーマを選択
②カスタマイズの三角を選択
③HTMLを編集を選択
④headタグに以下のコードを追加
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst'/>
⑤右上で保存
⑥ソースコードを埋め込みたい記事を開き、左上でHTMLビューに変更
⑦埋め込みたい場所に以下のコードをペーストする
<pre class="prettyprint">
//ここにコード
</pre>
基本的には以上。
参考にさせていただいた🙏
・具体的な使い方等
https://soichiro.co.jp/blog/google_code_prettify/
https://rfs.jp/sb/javascript/js-lab/code-prettify.html
・表示のデザイン
https://rawgit.com/google/code-prettify/master/styles/index.html
・HTMLタグなどを書く際
https://developer.mozilla.org/ja/docs/Glossary/Entity
・コピーボタンをつける
https://mizunosame.blogspot.com/2022/09/source-code-copy-button-clipboard-api.html




コメント
コメントを投稿